最近学mybatis
本文共 72 字,大约阅读时间需要 1 分钟。

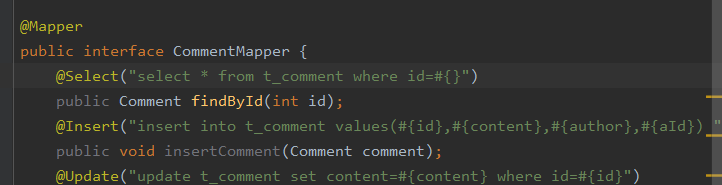
 最近学习mybatis,#{}占位符我以为只有一个参数shi他们回自动识别,没想到上面是错的,显然不是像python那样
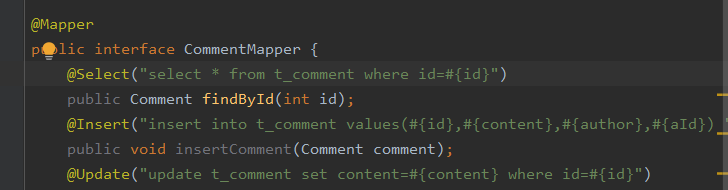
最近学习mybatis,#{}占位符我以为只有一个参数shi他们回自动识别,没想到上面是错的,显然不是像python那样 这样老老实实把id写上
这样老老实实把id写上 转载地址:http://keqwi.baihongyu.com/
你可能感兴趣的文章
Js实现炫酷仿抖罗盘时钟------Sestid
查看>>
vivo官网鼠标触碰图片拉长------Sestid
查看>>
canvas画布实现的集中效果
查看>>
Js实现点击置顶效果(带动画)
查看>>
Js实现input全选、全不选、反选功能------Sestid
查看>>
纯css实现好看的背景------Sestid
查看>>
为什么我的CSDN上都是开关灯??????Js实现开灯关灯特效
查看>>
Js实现生成自定义输入行列宽高表格------Sestid
查看>>
Js实现购物车加减,价格计算等功能
查看>>
Js自定义快捷键并实现上下左右移动
查看>>
面试看这里!!!2020年前端面试知识点(持续更新)
查看>>
纯CSS实现轮播图------Sestid
查看>>
CSS实现自动播放相册------Sestid
查看>>
JavaScript四种基础的排序方法
查看>>
这里有美女!!!!抖音上很火的3D立体动态相册的实现(纯CSS)
查看>>
一张图让您看懂git,看不懂我也没办法了。。。。。。。。
查看>>
Es6字符串和数组的新方法---自己在控制台都可以看到
查看>>
喜欢NBA的朋友快来这里看第一阶段的全明星投票结果!!!(更新到第二阶段、第三阶段)
查看>>
TCP的三次握手与四次挥手看完这篇文章您要是不理解,那我也没什么办法了!!!
查看>>
跨域!!!跨域!!!朋友们!看这里你就什么都懂了!
查看>>